HTML lapok szerkesztése
A CÉL: Szöveges és képi információ megjelenítése a Web-en, HTML formában.
1. Web-lap készítés Notepad++
segítségével.
a) Notepad++
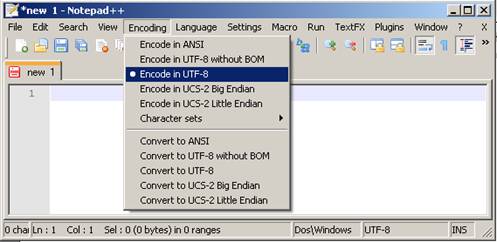
Szerezzük be (töltsük le a Netről), majd indítsuk el a Notepad++ szövegszerkesztő programot. Az alapértelmezett new 1 dokumentum megtartása mellett hajtsuk végre a következő beállításokat. Először a lap kódolását állítsuk UTF-8 –ra:

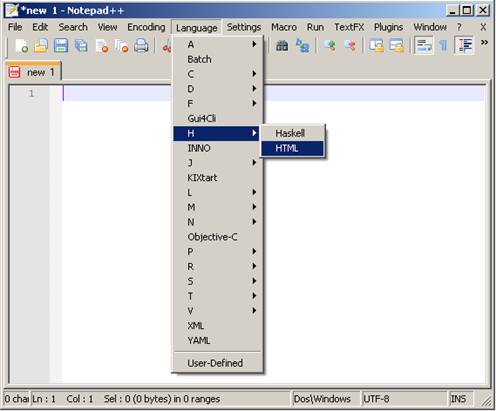
Második lépésként állítsuk be a lap nyelvét HTML-re:

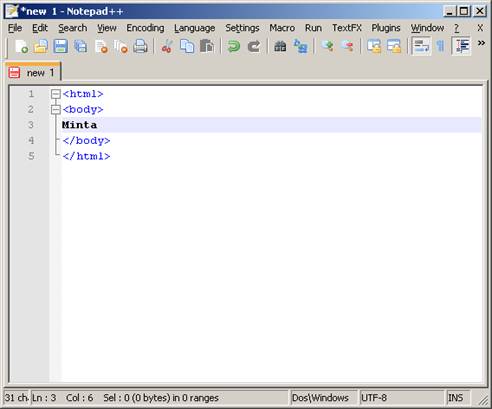
Azért, hogy a lap tartalma ne legyen üres a következő sorokat írjuk bele:

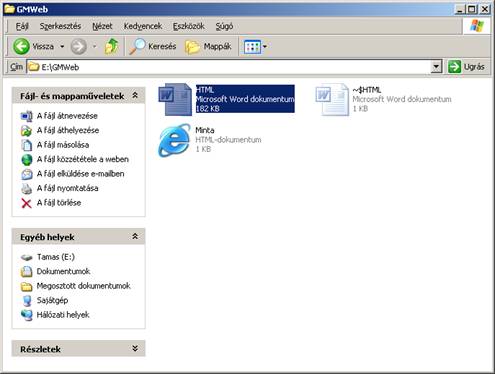
Következő lépésként mentsük a dokumentumot Minta.html néven:

Ellenőrizzük le a dokumentum meglétét a mentési mappában, és nyissuk meg valamely böngészőben:

IE8-ban az első Weblapunk így néz ki:

b) A forráskód
Az Explorer Nézet menüjében válasszuk a Forrás menüpontot. A megjelenő Jegyzettömb nevű egyszerű szövegszerkesztő segítségével is olvashatjuk és szerkeszthetjük a Web-lap forráskódját. A kódolás ennek segítségével is elvégezhető. Ha a forráskódba belejavítunk, mentjük, majd az Explorerben Frissítést kérünk, akkor a változtatás hatását megfigyelhetjük. Mi a Jegyzettömb helyett a Notepad++ szövegszerkesztőt használjuk, mely számos programozási nyelv szintaktikájának kezelésére fel van készítve. (HTML, PHP, JavaScript, Pascal, C, Fortran stb.) Ez a szövegszerkesztő betű és háttér színezésével segít bennünket a lista értelmezésében, könnyebb olvasásában. Mivel a Notepad++ a Web-lap teljes kódját képes megjeleníti, így elvileg bármely Web-lap csak ennek segítségével is megírható. Ehhez viszont ismerni kell a különböző megjelenési formák leírását, a HTML nyelv elemeit. Ha ezt a módszert választjuk a weblapkészítésnek, akkor egyrészt megértjük a Web-lap felépítését és kódolását, másrészt, ha ügyelünk arra, hogy minél egyszerűbben írjuk le a tulajdonságokat, akkor a lehető legkisebb terjedelmű forráskódot állítjuk elő, amely a letöltési időt jelentősen csökkentheti.
c) Egy szabályos HTML-fájl felépítése:
<HTML> A HTML dokumentum kezdete.
<HEAD> A fej kezdete.
<TITLE> A cimke kezdete.
Ez jelenik meg a böngésző (Explorer) címsorában.
</TITLE> A cimke vége.
</HEAD> A fej vége.
<BODY> A fő rész kezdete.
Ide kerül a HTML-dokumentum szöveges és képi tartalma a formátumot megadó tag-ekkel együtt.
</BODY> A fő rész vége.
</HTML>A HTML dokumentum vége.
d) Tag-ek
A HTML kódjában található '<>' jeleket a közéjük írt karakterekkel együtt tag-eknek nevezzük. A tag-ek tartalma határozza meg a HTML dokumentum megjelenését és "működését". A legtöbb tag párosával létezik, a tag záró tagjának belseje megegyezik a nyitó tag-gel, csak '/' jellel kezdődik. A párosával elhelyezett tag-eg egy szakasz kezdetét és végét jelzik, és a legtöbb esetben valamely formátum hatáskörét is megadják.
e) A szöveg böngészőben való megjelenésének
sajátosságai:
- A szövegben legfeljebb csak egy Space-t vesz figyelembe,
- Egyetlen Enter-t sem vesz figyelembe,
- A szöveg szélessége a megjelenítő ablak méretéhez igazodik,
- A szöveg soronkénti igazítása a megjelenítő ablakhoz igazodik,
- A bekezdést a <P> </P> tag-pár határolja, a bekezdések között egy sor üresen marad,
- Ha a szöveget egy bekezdésen belül új sorba szeretnénk megjeleníteni, akkor a <br /> tag-et kell alkalmazni, amely tag-nek nincs befejező párja.
f) A szöveg formáját meghatározó tag-ek.
- A Web böngészők különböző nemzeti karakterkészletekkel dolgozhatnak. A HTML dokumentum fejében (<HEAD>-ben) le kell írni, hogy dokumentumunk milyen kódtábla segítségével készült, így a magyar ékezetes kis és nagy betük helyesen fognak megjelenni. Ezt egy <META> tag-ben kell megadni: <META http-equiv='content-type' content='text/html; charset=iso-8859-2'> Az idézőjel lehet egy vagy két vonalas.
- A dokumentum bekezdéseit címekkel láthatjuk el. Erre a HTML nyelv főcim tag-eket használ, 6 félét. Formájuk: <H1> ... <H6>, illetve záró tag-ük: </H1> ... </H6> Az 1-es a legnagyobb, a 6-os a legkisebb méretű karaktereket jelenti. Minta:
Ez az 1-es főcím méret.
Ez az 2-es főcím méret.
Ez az 3-as főcím méret.
Ez az 4-es főcím méret.
Ez az 5-ös főcím méret.
Ez az 6-os főcím méret.
Minden karakter vastagon írott, jelezvén, hogy cím akar lenni, szemben például ezzel az írással. A másik dolog az, hogy valóban címként kezeli a nyelv, hiszen automatikusan új sorban, és sorok kihagyásával jelenik meg. Éppen ezért célszerű csak címek formázására használni. Ezen dokumentum további részében már használni fogjuk ezt a formátumot.
- Ha csak a betű méretét szeretnénk növelni, akkor <FONT size=méretszám> tag-et használhatjuk, melynek záró tag-je: </Font>. A megengedett méretszám tartomány 1..7, azaz:
Ez az 1-es betűméret.
Ez a 2-es betűméret.
Ez a 3-as, az alapértelmezett betűméret.
Ez a 4-es betűméret.
Ez az 5-ös betűméret.
Ez a 6-os betűméret.
Ez a 7-es, maximális
betűméret.
A FONT következő beállítását elegendő újra megadni, és nem kell feltétlen előtte az előzőt záró tag-el lezárni.
A FONT beállítása a következő
bekezdésre is hatással van, így azt célszerű újra definiálni.
- A szövegszerkesztőkben megszokott további betűformázások tag-jei:
kövér: <b>, (Bold) vagy <STRONG> (Erős kiemelés)
aláhúzott: <u> (UnderLine)
dőlt: <i>. (Italic) vagy <EM> (kiemelt) vagy <CITE> (idézet)
áthúzott: <s>
villogó: <blink>
nagyobb: <big>
kisebb: <small>
felső index: <sup>
alsó index: <sub>
Relatív méretmegadás az alapértelmezett mérethez képest:
egy méretszámmal nagyobb: <FONT size=+1>
egy méretszámmal kisebb: <FONT size=-1>
Mindezek
bemutatása:
Ez egy kövér betükkel
írt szöveg.
Ez egy aláhúzott szöveg.
Ez dőlt betükkel
írt szöveg.
Ez pedig 5-ös betümérettel mind a három.
Ez
a szöveg át van húzva.
Ez
meg itt villog. – vagy nem –
Most
egy méretszámmal nagyobb lett, mint volt.
Most egy méretszámmal kisebb lett, mint volt.
Most
pedig az indexek: Ez itt a felső index. És a másik: Ez pedig az
alsó index.
Mivel
az index-eltolás relatív, a felső index záró tag-jét feltétlen használni kell.
Ez
az alapmérettől eggyel kisebb.
Ez
az alapmérettől kettővel nagyobb.
- A betű típusát megadó tag: <FONT face='Courier'>. Alkalmazva:
Ez
a courier betűtípus. (Ez a hatás érhető el a
<TT> tag-el is.)
Ez a Times New Roman, mint alapértelmezett típus.
Ez
a Modern típus.
Ez az 5-ös
méretű Franklin Gothic Medium
típus aláhúzással.
- Szövegeinket színesíthetjük színes betűkkel. Az ezt meghatározó tag: <FONT color=#77AADD>, ahol a 6 jegyű hexadecimális szám a szín RGB összetevőit adja meg. Vagyis:
Ez a most beállított szín, 5-ös
betűméret mellett.
g) A szöveg igazítását meghatározó tag-ek.
- Ha a szövegünket a megjelenített ablakhoz képest középre szeretnénk
igazítani, akkor a <P align='center'> tag-et
kell használnunk. További beállítási lehetőségek: right, left
(mint alapértelmezett), justify. A 'P' tag bővítését
láthatjuk, s ebből az is következik, hogy ezek a beállítások paragrafusra (bekezdésre)
vonatkoznak. Lássunk néhány példát:
Ez a szöveg középre került. Figyeld meg, hogy az ablak
közepére!
Ez a szöveg viszont jobb oldalon van mindig.
Ha pedig elég hosszú szöveget írok és az ablak elég
keskeny, akkor ez a szöveg úgy jelenik meg, hogy az ablak két szélénél a betűk
mindig egymás felett jelentkeznek. Magyarul ezt az igazítást sorkizártnak (justify) nevezzük. Lehet, hogy ez most a szöveg rövidsége
miatt csak fél képernyő széles ablak esetén látszódik igazán.
Ez pedig
már az alapértelmezett balra zárt igazítás.
Ha
szövegünk egy részletét balról behúzva szeretnénk mejeleníteni,
használjuk a <blockquote> tag-et záró tag-jével együtt. Ez a behúzás új bekezdést nyit. Ezért
egymásba ágyazásakor ezt figyelembe kell venni.
Harminckét
éves lettem én,
Meglepetés
e költemény,
csecse-
becse,
A
versben, a csecse- és a becse, sorok előtt nem törölhető space-ek
vannak, melyet  -vel adhatunk meg.
-
Szövegrészeinket vizszintes vonallal tagolhatjuk, az
ezt beállító tag:
<HR size=5 width=80% color='red' align='center'>,
ahol a vastagságát, pixelben számított vagy az ablakhoz viszonyított méretét,
színét és igazítását állíthatjuk be. Például:
A HR tag-nek
nincs lezáró párja.
h) Felsorolások, listák.
Gyakran előfordul, hogy szögünkben felsorolást kell
elhelyeznünk. Ennek megjelenítését szolgálják a listák. Ennek három fajtáját
ismerjük, ezek:
Jelölés nélküli
lista.
Ennek beállító tag-e: a<UL> a lista elemek pedig <LI>.
Ez itt egy lista
- Ez
első eleme
- Ez a második eleme
Elemei
előtti jelölések lehetnek: disc (korong), square (négyzet) vagy circle
(kör), melyet a lista vagy egy sorára nézve típusaként kell megadni:
<U type=square>, azaz:
A szivárvány színei:
§
vörös
- narancs
- sárga
- zöld
- kék
- ibolya
A listák egymásba ágyazhatók:
A hét napjai:
- vasárnap
- hétfő
- kedd
- szerda
- csütörtök
- péntek
- szombat
Sorszámozott
lista.
Ennek beállító tag-e: <OL>,
a lista elemei, mint az előzőekben: <LI>.
A sorszámokat type
segítségével adhatjuk meg, a kezdősorszámot pedig: start=5 formában.
-
Lehetőségek:
-
1: arab számok
-
A: az angol abc nagy
betűi
-
a: az angol abc kis betűi
-
I: nagy római számok
-
i: kis római számok
Lássunk
egy példát:
A törpék:
- Hapci
- Kuka
- Morgó
- Szende
- Szundi
- Tudor
- Vidor
Meghatározásokat
megjelenítő lista.
Ennek
beállító tag-e: <DL>.
A lista
elemei két félék:
-
<DT>-vel a definiálandót,
-
<DD>-vel a definiciót kell megadni.
Lássunk
erre is egy példát:
Informatika szótár:
Byte:
8 bit
HDD:
Hard Disk Drive
Random:
Véletlen
számot előállító függvény
Supervisor:
A
hálózat rendszergazdája
i) Táblázatok.
Adataink elhelyezésének igen gyakori módja a táblázatok. A
táblázat <TABLE> tag-el kezdődik, és </TABLE>-vel
fejeződik be. Sorok kezdetét a <tr> tag, cella
kezdetét a <td> tag jelzi. Fejlécben a cellákat
<th> tag-gel kezdjük. Ez utóbbiaknak is van
záró tag-jük, melyet mindig ki is kell írni. Lássunk
akkor egy táblázatot:
|
Óra/Gép |
Első gép |
Második gép |
|
8 óra |
12 darab |
21 darab |
|
9 óra |
11 darab |
14 darab |
|
10 óra |
23 darab |
22 darab |
Erről a táblázatról még nem is nagyon látszik, hogy az.
Hiányzanak a méret meghatározások, keretvonalak és egyéb megjelenést
meghatározó részletek.
A teljes
táblázatra vonatkozó kulcsszavak a következők:
BORDER=keretszélesség (képpontokban megadva),
BORDERCOLOR=szín (keretszín),
WIDTH=szélesség (képpontokban, vagy az ablakszélesség
százalékában),
HEIGHT=magasság (képpontokban),
CELLSPACING=cellaköz,
CELLPADDING=cellamargó (a cella tartalma és a kerete közötti távolság
minden oldalról),
ALIGN=center (vagy a további szokásos elhelyezés, csak a
fejlécre hat).
Cellákon
belüli formázási lehetőségek:
ROWSPAN=magasság sorokban számolva, mintha több sort összevonnánk,
COLSPAN=szélesség oszlopokban számolva, mintha több oszlopot
összevonnánk,
NOWRAP: egysoros cella, sortörés tiltása,
WIDTH=szélesség (képpontban),
HEIGHT=magasság (képpontban),
ALIGN=vizszintes igazitás
(left, center, right),
VALIGN=függőleges igazitás (up vagy top, center vagy middle, bottom).
Nézzük hogyan néz
ki az előző táblázat ezek használatával:
|
Óra/Gép |
Első gép |
Második gép |
|
8 óra |
12 darab |
21 darab |
|
9 óra |
11 darab |
14 darab |
|
10 óra |
23+20 darab |
|
j) Mozgó szövegek.
Web-lapjainkon mozgó szövegeket helyezhetünk el. A szövegeket a <MARQUEE> tag és záró tag-je közé helyezzük el. A mozgási típusát a BEHAVIOR tulajdonsággal, a mozgatás szélességét a WIDTH, a mozgás kezdő irányát a DIRECTION (left-alapértelmezés, right, up, down), míg a sebességet a SCROLLDELAY-el adhatjuk meg. További tulajdonságok: BGCOLOR (szöveg háttérszín), HEIGHT (magasság), LOOP (ismétlési szám, hiányzása esetén vagy loop=-1 értékre végtelen), SCROLLAMOUNT (ugrási távolság pixelben).
k) Linkek
Ha weblapunkon linket szeretnénk elhelyezni, akkor ez így tehetjük meg:
<a href=”http://etgimi.hu” target=”_top”>Iskolánk honlapja</a>
l) Képek
Kép beszúrását honlapunkra a következő szerkezettel oldhatjuk meg:
<img src=”forras.jpg” width=”100px” height=”100px”>
m) A BODY bővítése
- background = ”sulihat.jpg”
- bgproperties = ”fixed”
- bgcolor = ”#ccddee”