Számrendező
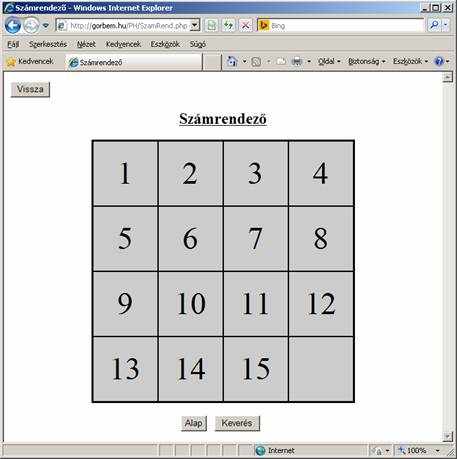
Írjunk PHP-ben webes alkalmazást, mellyel a 15-ös (számrendező) játékot lehet játszani. A játék alaphelyzete (kirakott) állapota a következő:

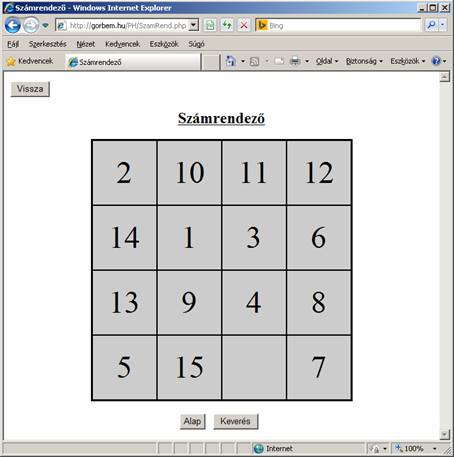
Ha megnyomjuk a Keverés feliratú parancsgombot, akkor a program 2000 lépésben véletlen keverést hajt végre. Ennek az eredményét láthatjuk a követkő képen:

A játék ismerői tudhatják, hogy a tetszőleges két mező cserélgetésével nem biztos, hogy kirakható állapothoz jutunk. Ugyanis a cserélgetést csak úgy szabad végrehajtani, ahogy a kirakás szabályai vannak: az üres mezőre a lapszomszéd mező valamelyike áthelyezhető, pontosabban azzal cserélhető. (Aki a permutációk inverziószámát, mint fogalmat ismeri, annak megjegyzem, hogy a kirakott állapotnak az inverziószáma 0, azaz páros. Minden kirakható állapotnak is az, hiszen két szomszédos szám a szabályok szerint nem cserélhető, legalább még egy szám sorrendjének még meg kell változni. Azaz minden helyes véletlen állapot inverziószáma is páros. Márpedig egy tetszőleges véletlen elrendezés 50% eséllyel páros, 50% eséllyel páratlan inverziószámú, ez utóbbiak viszont szabályos mozgatással nem rakhatók ki.)
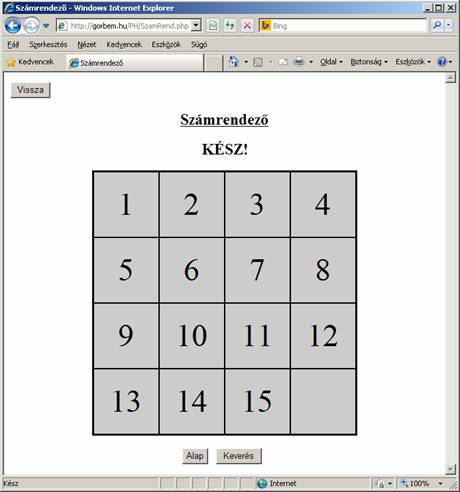
A rendezgetés az üres mezővel szomszédos mezőn történő kattintással történik. Ha lapszomszédra kattintunk, akkor a kattintott mező és az üres mező helyet cserél. Ha sikerül a rendezés, akkor a következőképpen jelzi a program (KÉSZ! felirattal):

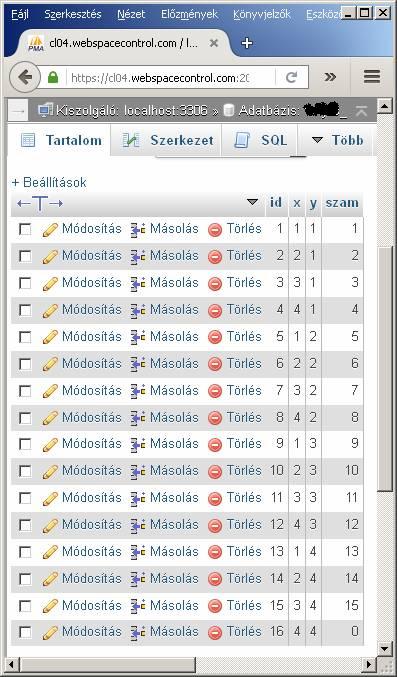
A tábla aktuális állapotát adatbázisban, egy szamrend nevű táblában tároljuk. Az id, x és y mezők tartalma nem változik, a cserélgetéssel szam mező értéke aktualizálódik. A (x,y) a rács szokásos két indexe.

A PHP oldal teljes listája:
http://gorbem.hu/PH/SzamRend.php
<?php
include("hconfig.php");
?>
<html>
<head>
<title>Számrendező</title>
<script language="javascript" type="text/javascript" src="jquery.js">
</script>
</head>
<body>
<form name="" action="SzamRend.htm" method="POST">
<input type="submit" name="vissza" value="Vissza" />
</form>
<center>
<h2><u>Számrendező</u></h2>
<div>
<style type="text/css">
.eger{
margin-top: 10px;
width: 400px;
height: 400px;
border: 1px solid #000000;
padding: 0px;
background-color: #cccccc;
}
</style>
</div>
<?php
if ( isset($_POST['alap']) ){
for ($i=1; $i<16; $i++){
mysql_query("UPDATE szamrend SET szam=$i WHERE id=$i");
}
mysql_query("UPDATE szamrend SET szam=0 WHERE
id=16");
header("location: SzamRend.php");
}
function ellenor(){
$ok = 1;
$ered = mysql_query("SELECT * FROM szamrend");
while ( $egys = mysql_fetch_object($ered) ){
$id = $egys->id;
$szam = $egys->szam;
if ( ($id <16) && ($id !== $szam) ){
$ok = 0;
}
}
if ( $ok == 1 ){
print "<h2>KÉSZ!</h2>";
}
}
$x = array();
$y = array();
$szt = array();
$i = 0;
$u = 0;
$v = 0;
$ered = mysql_query("SELECT *
FROM szamrend");
while ( $egys = mysql_fetch_object($ered) ){
$i++;
$x[$i] = $egys->x+0;
$y[$i] = $egys->y+0;
$szt[$i] = $egys->szam+0;
if ( $szt[$i]==0 ){$u = $i;}
}
if ( isset($_POST['kever']) ){
for ($i=0; $i<2000; $i++){
switch ( rand(0,3) ){
case 0:
if ( $x[$u]-1 > 0 ){
$szt[$u] = $szt[$u-1];
$szt[$u-1] = 0;
$u = $u-1;
}
break;
case 1:
if ( $x[$u]+1 < 5 ){
$szt[$u] = $szt[$u+1];
$szt[$u+1] = 0;
$u = $u+1;
}
break;
case 2:
if ( $y[$u]-1 > 0 ){
$szt[$u] = $szt[$u-4];
$szt[$u-4] = 0;
$u = $u-4;
}
break;
case 3:
if ( $y[$u]+1 < 5 ){
$szt[$u] = $szt[$u+4];
$szt[$u+4] = 0;
$u = $u+4;
}
break;
}
}
for ($i=1; $i<17; $i++){
mysql_query("UPDATE szamrend SET szam='$szt[$i]' WHERE id='$i'");
}
header("location: SzamRend.php");
}
if ( isset($_POST['valaszt']) ){
$v = $_POST['valaszt'];
if ( $x[$v]-1 > 0 ){
if ( ($v-1) == $u ){
$szt[$v-1] = $szt[$v]; $szt[$v] = 0;
$u = $v;
}
}
if ( $x[$v]+1 < 5 ){
if ( ($v+1) == $u ){
$szt[$v+1] = $szt[$v]; $szt[$v] = 0;
$u = $v;
}
}
if ( $y[$v]-1 > 0 ){
if ( ($v-4) == $u ){
$szt[$v-4] = $szt[$v]; $szt[$v] = 0;
$u = $v;
}
}
if ( $y[$v]+1 < 5 ){
if ( ($v+4) == $u ){
$szt[$v+4] = $szt[$v]; $szt[$v] = 0;
$u = $v;
}
}
for ($i=1; $i<17; $i++){
mysql_query("UPDATE szamrend SET szam='$szt[$i]' WHERE id='$i'");
}
ellenor();
}
?>
<div id="tabla" class="
<table border="1" bordercolor="black" cellspacing="0" cellpadding="20">
<tr>
<?php
for ( $i=1; $i<17; $i++ ){
if ( $i==5 || $i==9 || $i==13 ){print "</tr><tr>";}
print "<td align=\"center\" width=\"57\"
height=\"99\"><font size=\"7\">";
if ( $szt[$i] !== 0){print "$szt[$i]";} else {print " ";}
print "</font></td>";
}
?>
</tr>
</table>
</div>
<br />
<form name="v" action="" method="POST">
<input type="submit" name="alap" value="Alap" />
<input type="submit" name="kever" value="Keverés" />
<input type="hidden" size="1" name="valaszt" />
</form>
<script language="javascript" type="text/javascript">
$('#tabla').click(function(lap){
var x = lap.pageX - this.offsetLeft;
var y = lap.pageY - this.offsetTop;
x = (x-x%100)/100+1;
y = (y-y%100)/100;
z = 4*y+x;
document.v.valaszt.value = z;
onChange=document.v.submit();
}
);
</script>
</center>
</body>
</html>